Markdown and Azure DevOps Wiki Pages
Contents
Recently I was working on some documentation for a project and naturally I felt I would use Markdown for the job. It’s pretty standard amongst developers and used by GitHub and many others.
Also since I’ve been using hugo these days to generate static pages for my web content (like this one!), I use Markdown more and more.
Why Markdown?
Unfortunately our documentation platform only supports a WYSIWYG editor - ie. a ‘What You See Is What You Get’, Word-like experience with its pros and cons.
Let’s see first why you might want to use Markdown instead of your most likely fancier (web) editor…
| WYSIWYG editor | Markdown (.md files) |
|---|---|
| No surprises in text/image/table rendering - it is WYSIWYG after all 🤷♂️ | Might need to use a ‘Markdown preview’ extension to live preview changes |
| Revision control based on content and ‘looks’, but no ‘real’ source control | Just a regular text file that can be under source control |
| Everyone can use it | One needs to learn its syntax (but easy to start with) |
| Rich text editor (different fonts, sizes, colours etc.) | Basic, maybe even ‘boring’ - the main focus is on content vs. anything else |
| Harder to maintain consistent styling/positioning | Very simple styling without much positioning options (definitely not pixel level) |
| Potential vendor lock-in, could be hard to migrate | Open, portable format which gets parsed and converted to (most often) HTML |
Everyone has used word processors, written emails in their lives, so we are all familiar with WYSIWYG editors, and can use them without much introduction to the specific tools. On the other hand, Markdown has a shallow learning curve - you need to learn the basics (syntax, rules) and might need to install some tooling to see a (readonly) live preview as you type. We’ll see later that ‘preview’ functionality is not a problem in our case for our new documentation platform.
After someone has learnt how to write Markdown and can see the result of it realtime, the only thing that they will not get is super-rich text styling (which is not entirely true, see footnote)1, but I assume your content is more important than using many different fonts and multiple colours within your (technical) document.
And this is where Markdown shines: writing any type of documentation with simple and consistent styling using a portable format that’s supported on many platforms (thus no vendor lock-in, easy to move or migrate existing documents).
Further considerations
Since we are using Azure Repos as our source control solution, and the mentioned documentation/collaboration tool is a 3rd party solution, it might make sense to keep code related documentation within the same project in Azure DevOps.
I’m not saying though that everything should be (re)written in Markdown and put into source control. Meeting minutes, project plans, support knowledge base or some other documentation can stay within your collaboration tool as it’s more accessible and (maybe) easier to maintain for your team (and the whole company and its departments).
Fun fact
You might still want to write them using Markdown and try to import it to your ‘main’ organization-wide collaboration tool - we are using one that seamlessly imports it (simple copy-paste) and formats the page correctly, but at that point, you’ve lost the Markdown… markup. 😕
Obviously keeping your .md files unorganized in a git repository is not really comparable with the experience of a fully-fledged content collaboration tool. Neither from the editors’ nor the readers’ point of view. You can quickly organize your Markdown files into a wiki though - and who doesn’t like a clean wiki page?!

Azure wikis overview
If you’d prefer using Azure DevOps for organizing your documentation, you can do it within your project. Either you use a provisioned or published code wiki, you’ll get a similar editing experience, although I prefer it to be a git repo. You can have it as part of your ‘main’ repo, but in that case it might pollute your git history with loads of commits. This is because if someone is making changes on the web interface of the wiki, each file change will get immediately committed and pushed to the repo, as well as changing the order of pages. For this reason only, having a dedicated code repo for the wiki might be a better option.
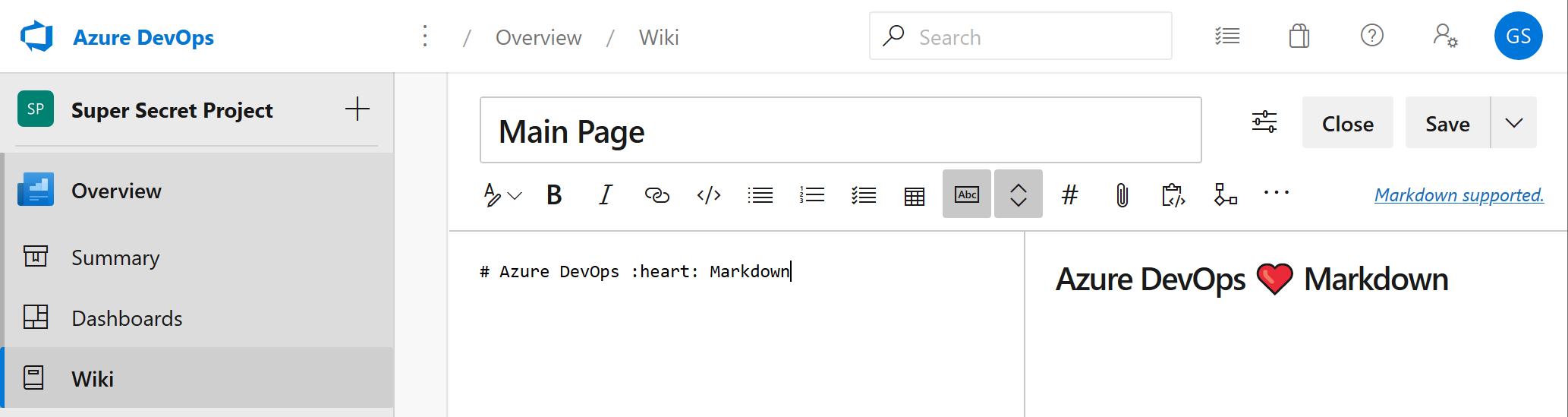
Although the wiki is under source control, it does not mean your team needs to interact with git at all as mentioned before - all the changes can be made in the online editor, just like if it was a ‘provisioned’ wiki (or your 3rd party documentation tool). All the common formatting elements (headers, bold/italicized text, lists, tables, code snippets etc.) are available on a toolbar on the web interface, so it’s easy to insert these items or apply styling on the selected text. Images and screenshots can also be uploaded from the toolbar and inserted into your wiki page.
Other than the formatting benefits of Markdown, there’s also a rich integration with other parts of Azure DevOps. You can easily:
- reference work items using the pound sign (#123)
- tag team members with the ‘at’ sign (@Gyorgy)
- insert queries (eg. a custom query for release notes based on tags/sprint/other filters to see the release scope)
- search in wiki pages (all pages get indexed)
These options are also available as toolbar buttons. You can also subscribe to pages (with the Follow button) and get notified if others change them.
Get started with Markdown and Azure wikis
Markdown
John Gruber’s website where the project was born in 2004 and markdown-guide are great resources to get started with Markdown.
Matt Cone’s site dedicated to Markdown is also highly recommended if you are not yet convinced that you want to learn the ropes and make a switch. 🙂
Azure wikis
See the official documentation on How to Publish a Git repository to a wiki for more details to get your team wiki up and running.
See Azure wiki specific syntax for autogenerated table of contents, diagrams and more.
If emojis are your thing 😉, you can go crazy with them 🚀, they are supported 😎
Other Markdown use cases
You’ve seen that Markdown is really useful to focus on the content and how to organize it rather than the bells and whistles. Other than using it for documentation, it’s great for:
- capturing meeting minutes
- use a template that works for you
- taking notes in general
- capture main points in talks/conferences
- write up your ideas in an organized way
- writing blog posts
- use a static site generator (like Hugo ) for a lightning-fast blog that renders Markdown to HTML
- writing a book
- create well organized, portable, beautiful books using markdown and pandoc
Conclusion
It’s not for everyone, and it might not be the simplest way to write your documentation. But it might be the best to keep it consistent, well-formatted within and across multiple documents without surprises.
How many times we’ve had random fonts, styles, background colours copy-pasted over across documents, or updated links’ display text without updating the underlying URL. 🤦♂️ mistakes like these happen, especially if you are using templates with formatting for creating new documents. Formatting tends to break when you start pulling data together into a document from different (already formatted) sources.
I would encourage you to give Markdown a try and see if it helps to keep these mistakes down and improve your documentation in general.
-
You can include HTML tags within your text that will get formatted the way you want since Markdown will also be converted to HTML ↩︎